With the display property were going to set the elements to table and table cell. To make text horizontally center you have to use text aligncenter.

6 Methods For Vertical Centering With Css Vanseo Design
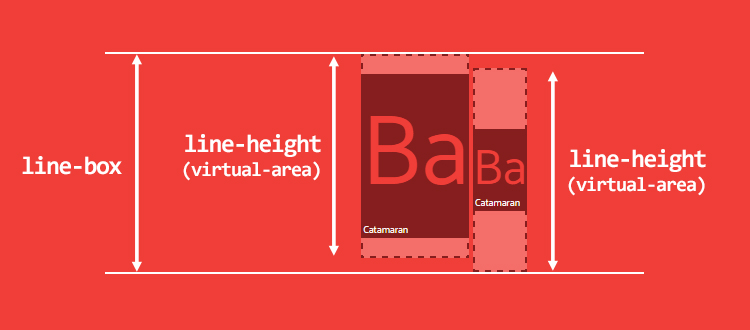
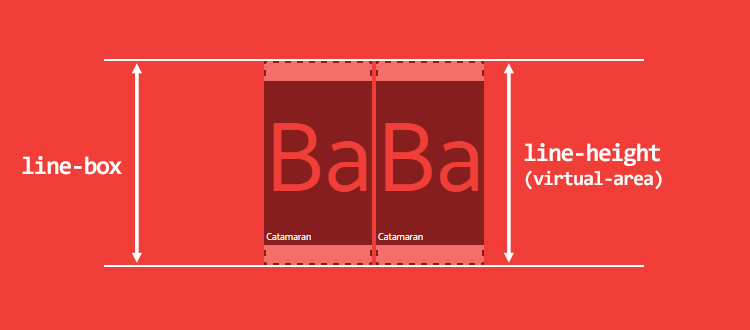
Css vertical align text. Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables css box sizing css flexbox css media queries css mq examples. Use the css display property. The vertical align property in css controls how elements set next to each other on a line are lined up. Aligning text in css can be achieved using the text align property or the vertical align property. Middle try it yourself. But you can overcome that by using a line height value the same height as the container this way the text will take in the vertical align property and align itself properly.
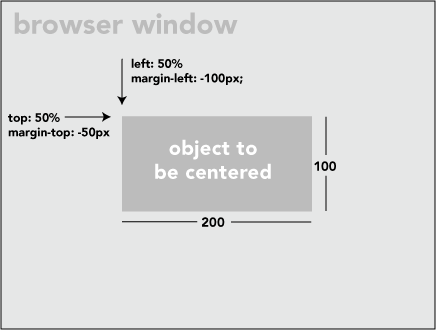
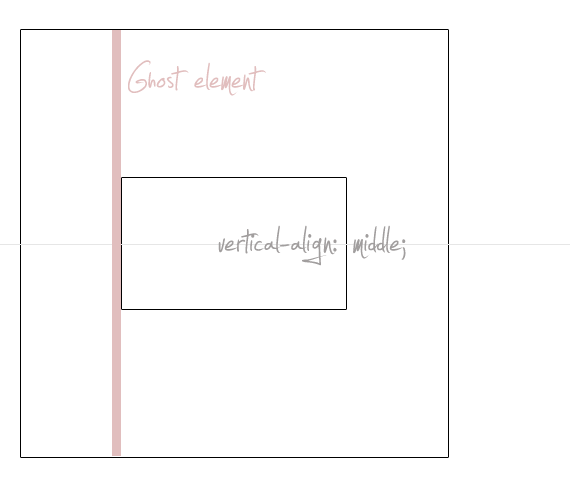
The text align property is used to specify how inline content should be aligned within a block. Example of vertically aligning a text with the css display property. In order for this to work the elements need to be set along a baseline. Css properties align content align items align self all animation animation delay animation direction animation duration animation fill mode animation iteration count animation name animation play state animation timing function backface visibility background background attachment background blend mode background clip background color. We center the content with the vertical align property. Add some width and height to the div element and align text horizontally center also.
To align text vertically center you can use css property vertical align with center as value. Andres ilich apr 9 12 at 1556. You also need to use displaytable cell property of css to make text vertically center.