Css can be used to create image galleries. Add a description of the image here.

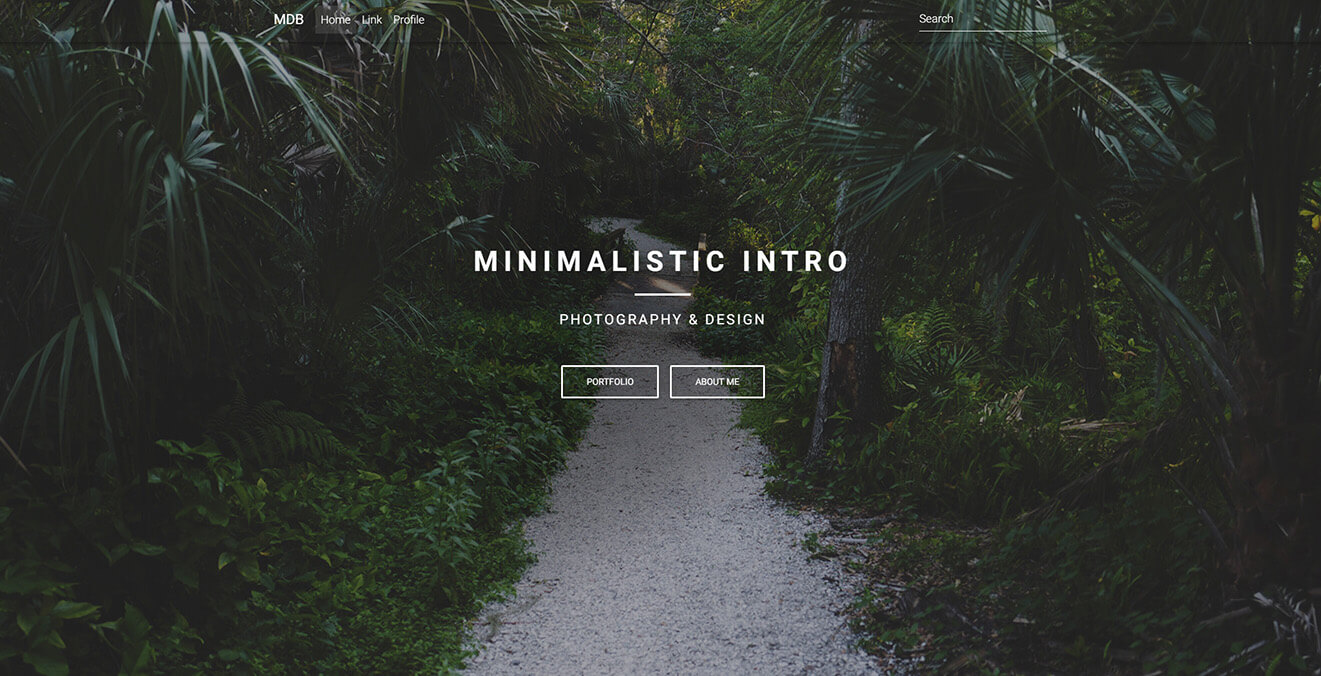
Angular Background Image Bootstrap 4 Amp Material Design
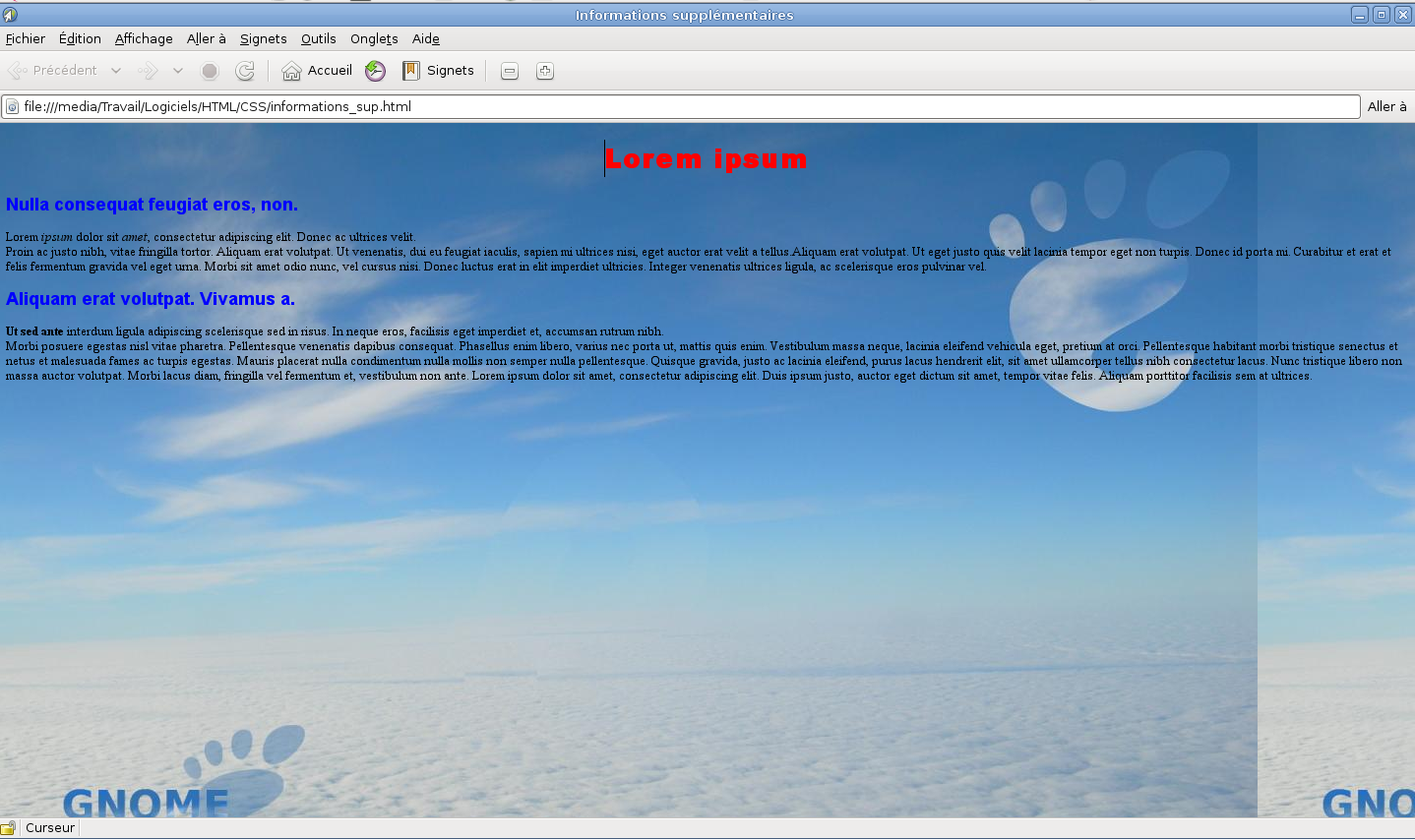
Image de fond css. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. Modifier la couleur de fond code html et css un image de fond background image couleur de fond de la page. Pour illustrer tout cela visionnez ce mauvais exemple. A découvrir les boutons de manchette geek des idées de cadeaux à petits prix. Add a description of the image here. Pour illustrer tout cela visionnez ce mauvais exemple.
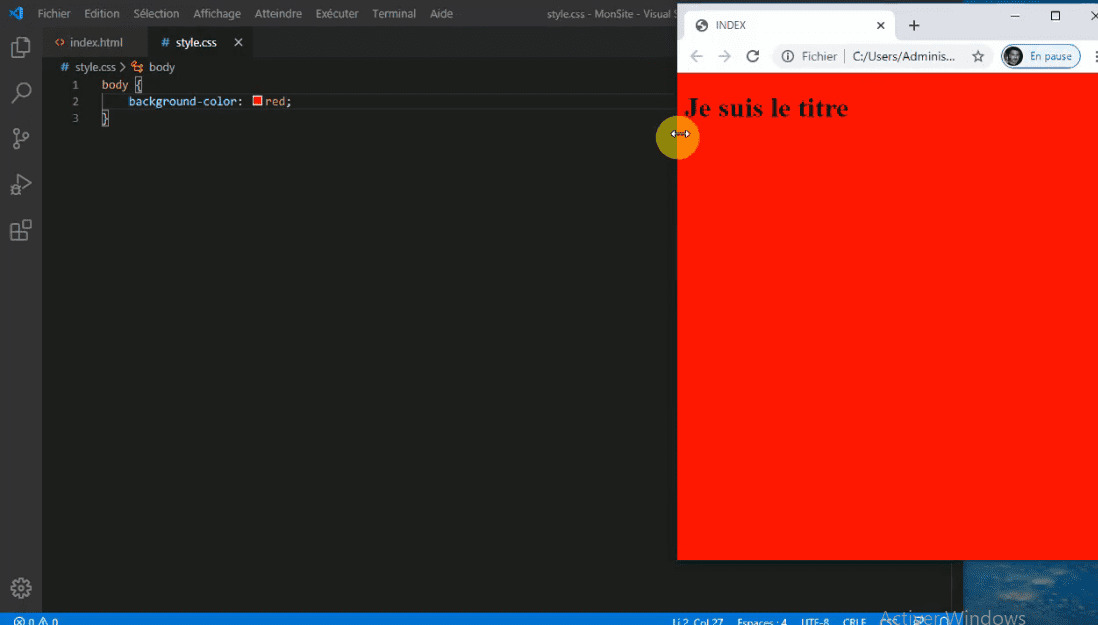
Limage de fond dune page html doit être légèrecomprenez par là quune image de 20 ko cest déjà beaucoup. On apprend à gérer notre background fond à insérer une ou plusieurs images etc. En complément de propriété css background color il est possible dutiliser la propriété background imageune autre méthode consiste à utiliser directement la propriété css background. The background image property sets one or more background images for an element. La couleur utilisée pour la police de caractère et le fond est blanche. Petits avertissements préliminaires.
Resize the browser window to see the effect. Cours complet html et css 4271 images de fond et gestion du fond duration. Accueil coder en css fond background. Attention aussi à prendre une couleur de fond différente de celle de la police de caractère car en attendant que limage de fond se charge on ny verra que pouic. The background of an element is the total size of the element including padding and border but not the margin. Add a description of the image here.
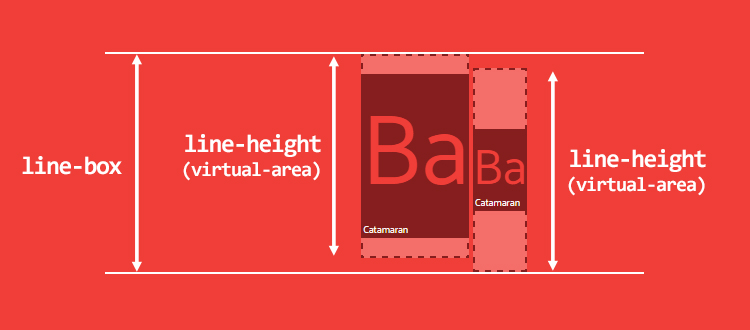
Cela peut être long à charger et provoquer des problèmes daffichage. This example use media queries to re arrange the images on different screen sizes. La photo fait 330 ko. La propriété css background position va nous permettre de définir à partir de quelle position une image de fond doit safficher dans la surface de fond de lélément associé et relativement à la surface de la zone de fond quelle peut occuper qui a été définie avec background origin. La couleur utilisée pour la police de caractère et le fond est blanche. Retrouvez le script complet de ce cours html css sur mon site.
Dans cette partie nous allons mettre une image de fond pour notre page et on va apprendre à modifier. Attention aussi à prendre une couleur de fond différente de celle de la police de caractère car en attendant que limage de fond se charge on ny verra que pouic. La photo fait 330 ko.