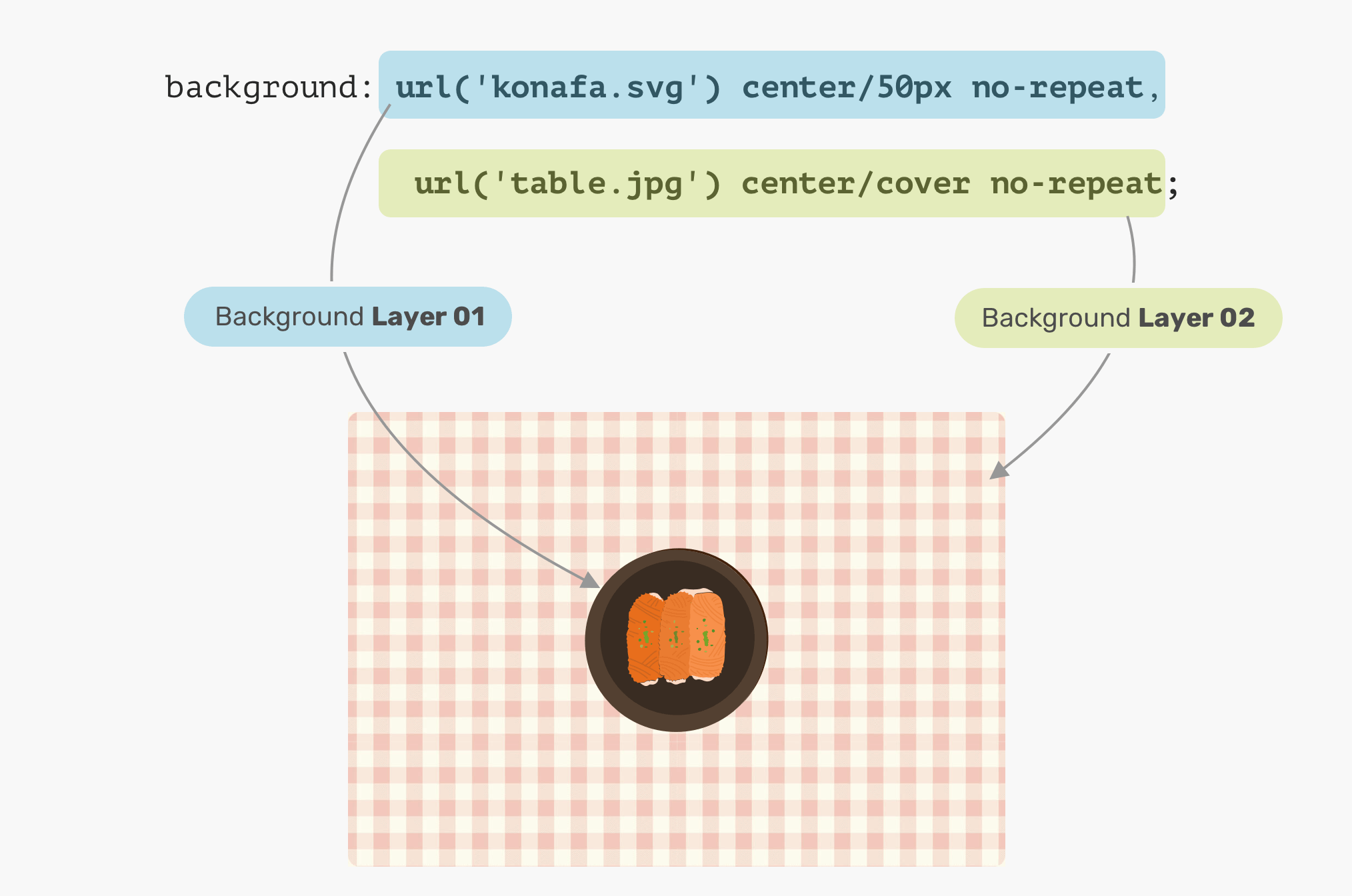
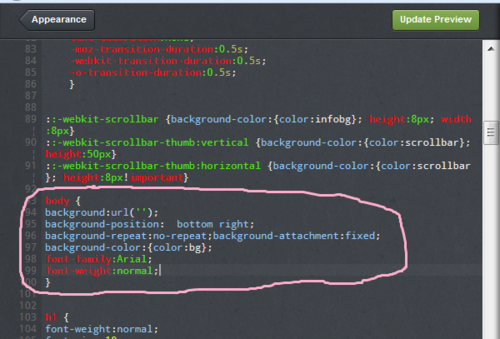
1 my desktop ie11 fails your cover variable apparently taking actual dimensions and with liquid background image proportion fixed and background size relative to windows size shrinking background side edges inside windows edges when window is not in correct proportion whatever the windows size to satisfy a set background image proportions. So by using no repeat we are simply making the background image appear as it is without repeating.

Css Background Image Not Displaying Over The Other Stack
Background image no repeat. If you have a google account you can save this code to your google drive. Background repeat 属性设置是否及如何重复背景图像 默认地背景图像在水平和垂直方向上重复 详细说明. Fixed and cover didnt use to play well together and you would have to put the height property in an outer container but i tested this code on chrome firefox safari and opera and it works fine. This is the default value. Tile the image in both directions. Tile the image in both directions.
The modern way the best way to stretch an image to fit the background of an element is to use the css3 property for background size and set it equal to cover. You can also prevent an image from repeating vetically while allowing it to repeat horizontally and vice versa. To make a background image repeat horizontally use background repeat. Instead of setting a fixed size stretching the image allows it to flex to fit the page no matter how wide or narrowthe browser window is. By default a background image is repeated both vertically and horizontally. The background repeat property sets ifhow a background image will be repeated.
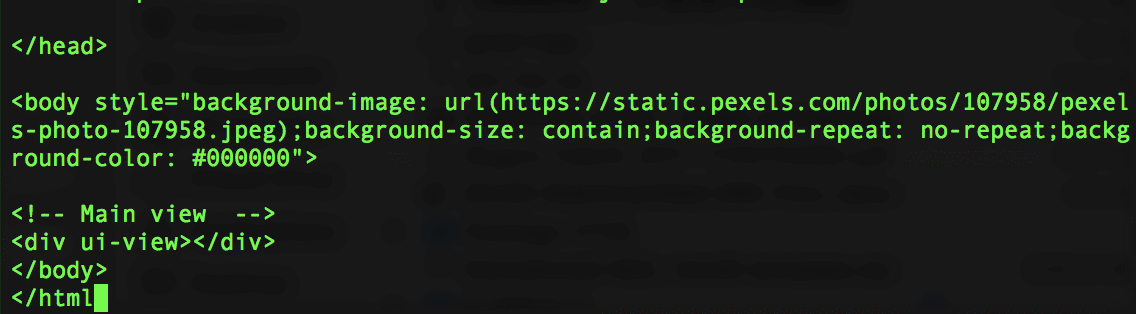
A background image can be repeated along the horizontal and vertical axes or not repeated at all. Dont tile just show the image once. Google will ask you to confirm google drive access. The background image is placed according to the background position property. Tile the image horizontally. Im only loading the background image in the html in the case that youre pulling the image dynamically via php.
Tile the image vertically. The background repeat css property sets how background images are repeated. The original image looks like this. Never crop the image unless a single image is too large to fit. If no background position is specified the image is always placed at the elements top left corner. Background repeat 属性定义了图像的平铺模式 从原图像开始重复原图像由 background image 定义并根据 background position 的值放置.
Save to google drive. Otherwise you can create separate classes with background images in the css file.