Si de plus en plus dintégrateurs semblent aujourdhui acquérir les bases du comportement de ces propriétés les. La valeur peut être.

Positioning Html Elements Using Css
Positionner une image css. Lastuce est de spécifier que le bloc extérieur doit être formaté comme un tableau parce que les contenus dune cellule dun tableau peuvent être centrés verticalement. Une position peut être définie avec une ou deux valeursla première correspond à la position horizontale et la seconde à la position verticale. Comment positionner une image avec css. Ca vaut le coup css et cest presque indispensable. Il suffit de définir la propriété css text align à center sur le conteneur. Un mot clé parmi top left bottom right.
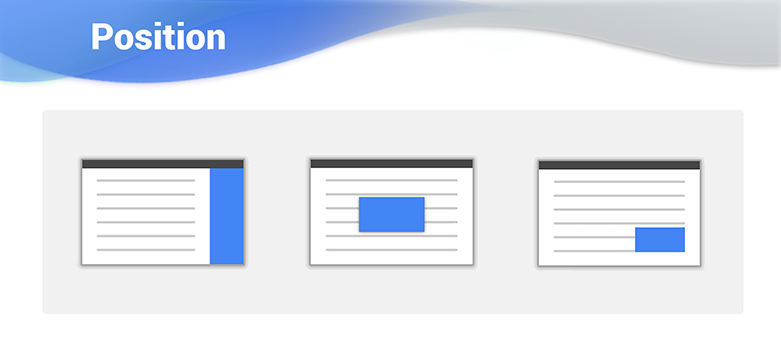
Positions flux et autres flottants sont pourtant des notions essentielles à une bonne maîtrise de la mise en page. Le positionnement des éléments par les feuilles de style est repris sous la spécification css p représentant le positionnement dynamique. Css positionner du texte. Définition avec une valeur. Salut jai un problème de positionnement dune image qui se trouve dans len tete de ma page web voila mon html et le css qui lui correspond. Il y en aura probablement une en css niveau 3.
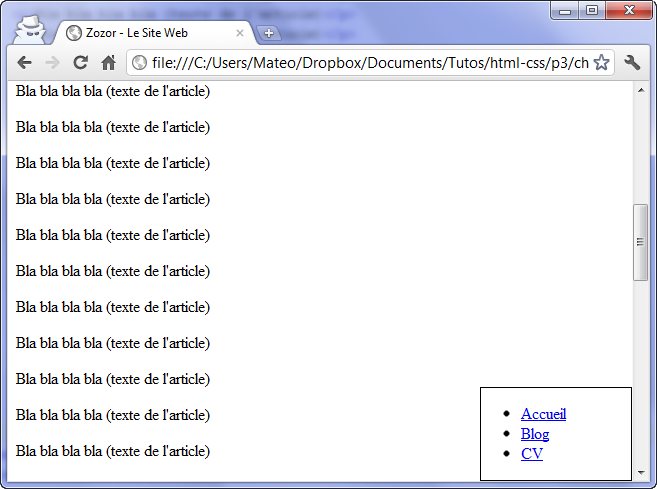
Mais vous pouvez toutefois centrer des blocs verticalement en css2 en combinant quelques propriétés. Css problème de positionnement. Pour positionner une image à droite ou à gauche dun texte on peut bien sûr utiliser une mise en forme par tableaumais un tableau nest pas fait normalement pour faire de la mise en page. Jehade85 12 septembre 2009 à 41305. Ce mot clé indique le bord par rapport auquel placer l. Le positionnement des éléments en css est sans aucun doute lun des aspects les plus intéressants de cette technologie mais également lun des plus ardus.
Un autre moyen sans css cest de tout placer dans les cellules dun tableau. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème. Positionnement dune image css xhtml. Positionnons limage testjpg à 80 pixels du haut de la fenêtre et à 100 pixels à gauche de la fenêtre limage fait 103x61. Grâce au css il est désormais possible de positionner au pixel près du texte ou une image avec les feuilles de style. A laide du langage css aligner une image et du texte est très simple grâce à la propriété css float qui fait flotter les éléments.
Déplacer une image css. Le mot clé center qui centre limage. Le meilleur moyen pour positionner des éléments dans une pag web cest le css en jouant sur les propriétés margin padding et position. Probleme de positionnement en css.