Pour créer un formulaire dupload complet des connaissances et compétences en php et perl sans mentionner javascript sont requises. Introduction au formulaire html css php.

Formulaire De Contact Avec Html Css Et Javascript Waytolearnx
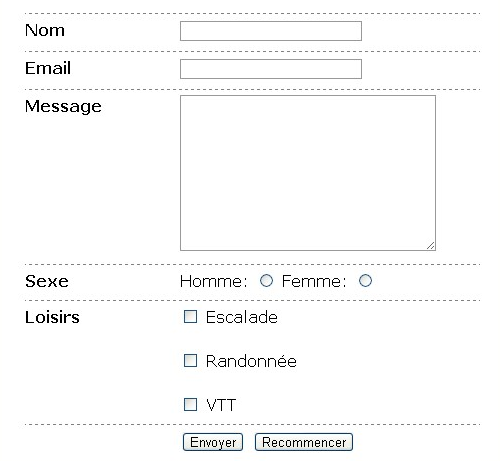
Cr er un formulaire html. Deux boutons radio pour le choix du sexe. Le premier article de notre série vous offre une toute première expérience de création de formulaire en html y compris sa conception sa mise en œuvre en utilisant les bons éléments html lajout de quelques très simples décorations avec les css et la façon dont les données sont envoyées à un serveur. Nous penserons également à créer un label pour chaque information demandée ainsi quun bouton. Premièrement il doit être mentionné que ce formulaire est seulement linterface la partie visible avec lequel lutilisateur sera capable de travailler. Ajouter les fonctions php à votre code du formulaire html de contact. Dans ce formulaire nous allons demander.
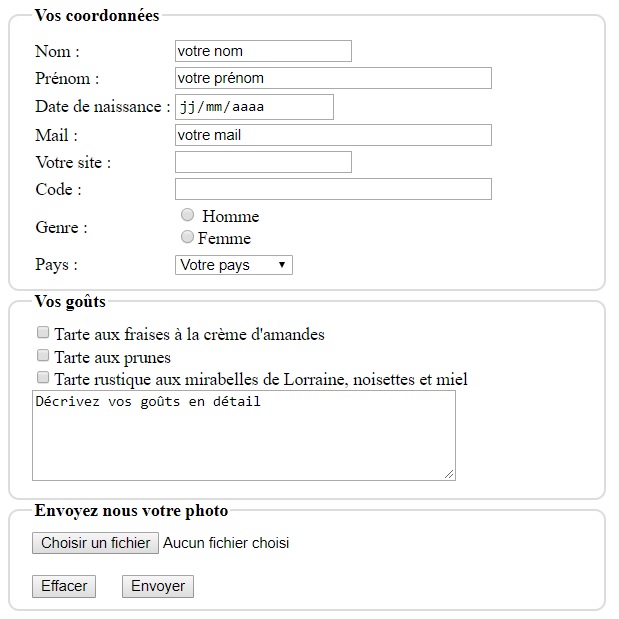
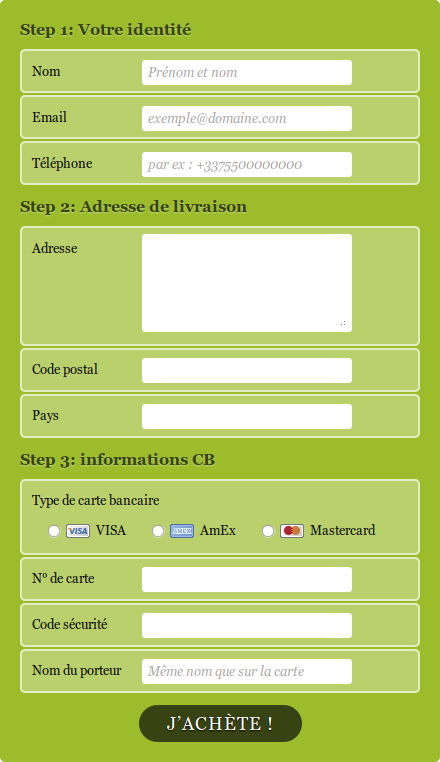
Créer un formulaire voir lexemple ci dessous qui contient les élements suivants. Nous allons créer notre premier formulaire en html. Html formulaire dupload. Activez dynamiquement un bouton radio html lorsquun enregistrements saffiche dans le formulaire html dans un navigateur. Champs de saisie de nom prénom et e mail. Créer un formulaire html simple.
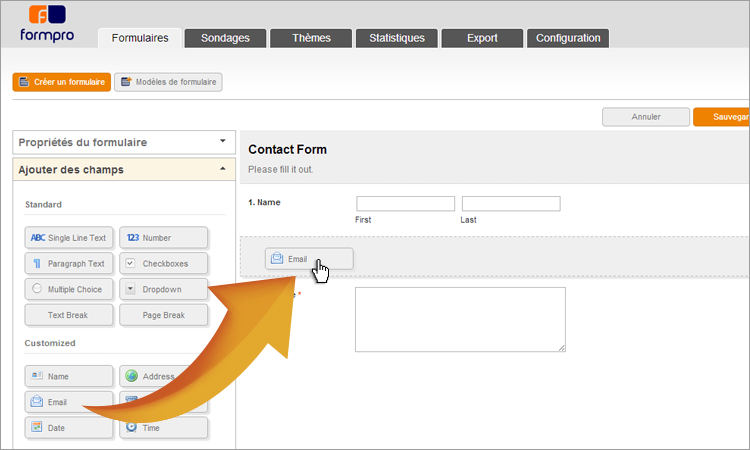
Avant de commencer vous devez créer le formulaire dans une page coldfusion php ou asp puis insérer au moins un groupe de boutons radio html insertion formulaire groupe de boutons radio. Pour créer des formulaires remplissables avec word vous devez commencer avec un modèle. Lorsquil vous prend subitement lenvie dinsérer un formulaire dans votre page html vous devez pour commencer écrire une baliseform form. Cest la balise principale du formulaire elle permet den indiquer le début et la fin. Dans ce tutoriel nous allons voir comment créer un formulaire en html la balise form tous les champs du formulaire doivent se trouver entre les balises form et form. Un pseudonyme à lutilisateur avec un input de type text.
Dans ce tutorial nous allons aborder la création de formulaires xhtml afin que vous soyiez capable de créer un formulaire pour les pages de votre site web non seulement mais aussi que ce formulaire respecte complètement les standards xhtml et utilise un fichier de style css pour la mise en forme. Premièrement on va créer un formulaire html pour afficher les champs basiques afin de demander aux utilisateurs leur nom adresse mail et message. Insérer les différents types dinput html afin de réaliser un formulaire dinscription. Ensuite ajoutez y des zones de texte des cases à cocher des listes déroulantes ainsi que des sélecteurs de date. Maitenant quon possède notre code pour le formulaire de contact html il suffit dy ajouter le script php. Ici vous apprendrez comment procéder en 6 étapes simples.
Vous souhaitez créer un formulaire avec word sans savoir par où commencer. Une présentation avec un élément textarea.




:no_upscale()/uploads/media/picture/3a1cf70b33d9b0e59191db43a531846f3c47a7bd.jpeg)