Alors à vos notepads. Pour cela vous devez utiliser la feuille de style css font qui permet de spécifier plusieurs autres propriétés comme la taille et la couleur.

Css 8 Bonnes Pratiques Pour Gerer La Taille De Votre Texte
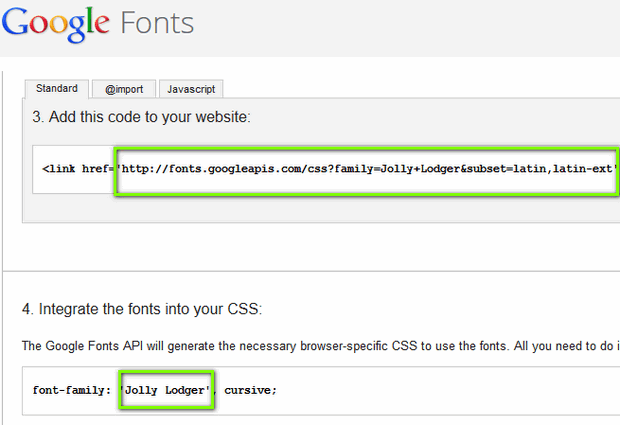
Changer la police css. Modifier la police utilisée. Changer la police du texte grâce aux feuilles de style css vous pouvez en feuille de style css spécifier la police fonte dune portion de texte. On lutilise souvent dans les titres dans les paragraphes etc elle peut prendre la valeur bold pour gras ou normal pour le normal pas gras code css. Modifier le font family du body dans globalcss en noubliant pas dimporter la police ce qui permettrait dassurer le changement de la police sur tout le site. Et quoi quil en soit cela continue. Noubliez pas de vous abonner cest rapide et sympa.
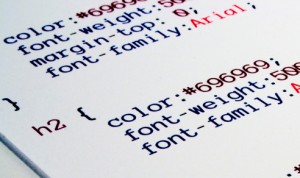
Start with the font you want and end with a generic family to let the browser pick a similar font in the generic family if no other fonts are available. Après la couleur la propriété font est certainement lune des plus importantes pour un document. Bonjour ne serait ce pas plus simple de passer par le css. Le web est longtemps resté limité en terme de police. Aujourdhui on parle des polices en css les propriétés font style variant weight size et family. La mise en gras en css permet de mettre du poids sur les polices.
The font family of a text is set with the font family property. Taille de la police a savoir. La mise en place dune police de caractères adaptative via les media queries seffectue à laide de commandes css. Avec at font face vous pouvez intégrer la police souhaitée. La police la taille du texte gras ou pas tous ces paramètres sont réglables en css. Vous devez écrire le nom de la police comme ceci.
If the browser does not support the first font it tries the next font and so on. Taille de votre police de caratère font style. Famille de police font size. La propriété css qui permet dindiquer la police à utiliser estfont family. The font family property should hold several font names as a fallback system. Dans ce chapitre la notion dhéritage est appliquéevoir notion dhéritage sur ce lien les noms de familles.
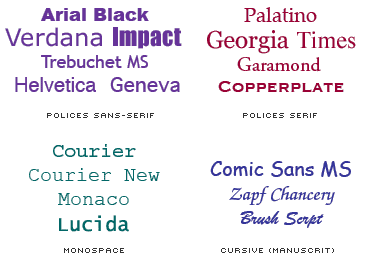
Pouvoir définir la police dune page est quelque chose dimportant car elle va donner une grande personnalité au document. Cette page ne contient pas dastuce sur les polices de caractères mais montre létendue des variations que css autorise sur les polices. Variante de police font weight. Seulement pour éviter les problèmes si linternaute na pas la même police que vous on précise en général plusieurs noms de police séparés par. Utiliser une police standard. Pour que la police décriture puisse sadapter au format de lécran sur lequel votre site est affiché la requête média at media est.
Doù le nom de la propriété css font weightcette propriété définit lépaisseur de la police.