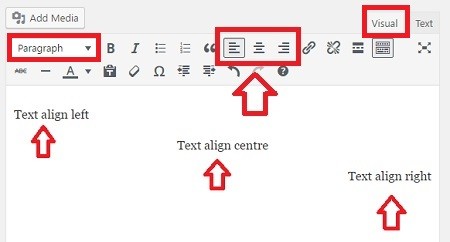
Centrer des lignes de texte. Le plus fréquent et donc le plus facile des types de centrage est de centrer des lignes de texte dans un paragraphe ou dans un titre.

Aligner Horizontalement Une Image Et Un Texte Html Css
Centrer un texte css. Ensuite on a paramétré align items avec la valeur center pour centrer la boîte verticalement et justify content avec la valeur center pour centrer horizontalement. Si vous ne pouvez pas utiliser le padding et que vous cherchez à centrer un texte qui doit rester sur une ligne unique le truc est de donner à la propriété line height la même valeur quà height. Il suffit de définir la propriété css text align à center sur le conteneur. Lalignement des textes en css est défini par la propriété text aligncette propriété peut prendre différentes valeurs selon lalignement souhaité. Utilisez la propriété css vertical align. Lautre valeur right correspond à lalignement à droite.
Le centrage horizontal des éléments de type en ligne. Avec la valeur center le texte sera centré. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Cette propriété fonctionne donc de façon analogue à vertical align mais dans le sens horizontal.
Centrer aligner et justifier des textes en css. En utilisant les propriétés float display et même avec le framework bootstrap. Dans cet article nous naborderons que le centrage horizontal mais vous trouverez en fin de page un lien vers un article dédié au centrage vertical. La propriété text align définit lalignement horizontal dun élément de bloc ou de la boîte dune cellule de tableau. La valeur left correspond à lalignement à gauche et cest la valeur par défaut. Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser.
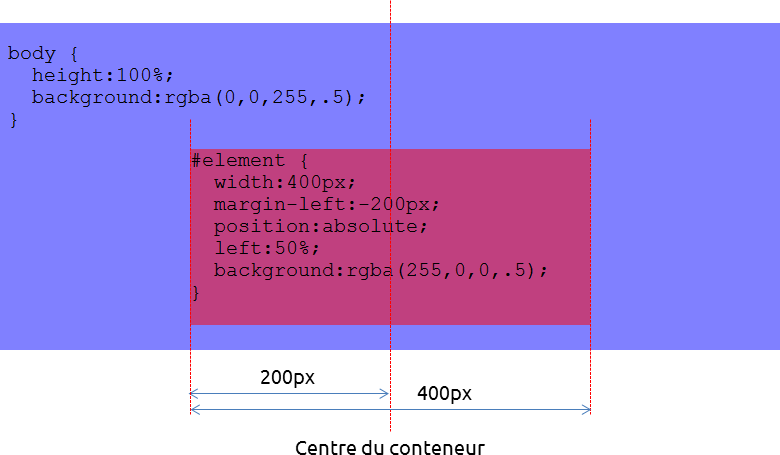
à lavenir nous pourrons peut être centrer les éléments sans avoir à transformer le parent en contenant. La propriété css text align est prévue pour sappliquer sur un élément bloc conteneur et. Nous verrons différentes méthodes ici qui se complèteront efficacement suivant vos besoins. Vous aller voir ici comment aligner horizontalement une image et un texte en css mais également aligner le texte verticalement par rapport à limage. Css possède la propriété text align pour cela. Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème.
Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. Vous voulez centrer horizontalement un élément de type en ligne au sein dun bloc. Css center text trick height. Pour centrer une boîte dans une autre on a donné au contenant une propriété display. Center h2 text align.